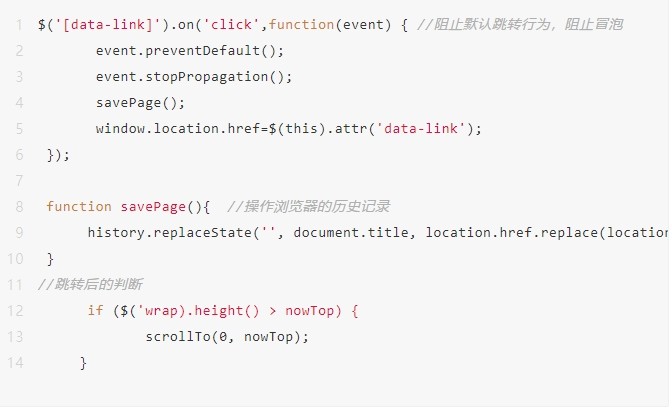
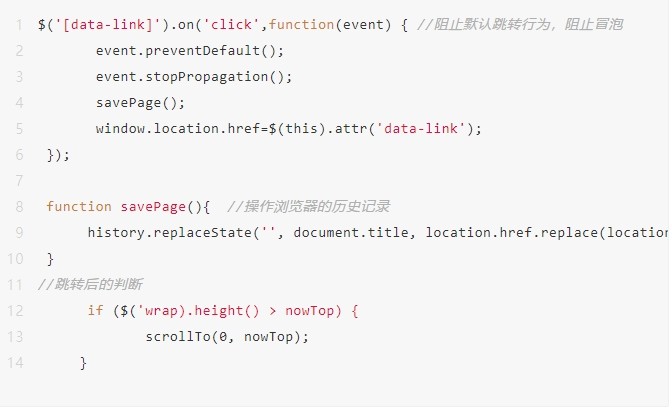
無限滾動(dòng)是目錄列表頁的一種常用翻頁模式,無限滾動(dòng)技術(shù)使用戶在沒有打斷和額外交互的情況下滾動(dòng)列表不斷瀏覽新內(nèi)容。在帶來沉浸式瀏覽體驗(yàn)的同時(shí),也存在一些問題,本文將針對(duì)這些問題給出優(yōu)化建議,打造一個(gè)近乎完美的瀏覽體驗(yàn)過程。能夠有效的提升頁面權(quán)重和用戶體驗(yàn):當(dāng)資源數(shù)量有限(通常15-100個(gè)資源最為合適)時(shí),可以通過渲染技術(shù)將后臺(tái)數(shù)據(jù)全部渲染到html頁面,此時(shí)采用無限滾動(dòng)的交互方式,可以實(shí)現(xiàn)網(wǎng)站權(quán)重與用戶體驗(yàn)雙提升的效果。一個(gè)優(yōu)化得當(dāng)?shù)臒o限滾動(dòng)列表頁甚至可以和競(jìng)品首頁一較高下。滾動(dòng)比點(diǎn)擊擁有更好的用戶體驗(yàn):鼠標(biāo)滾動(dòng)或滑動(dòng)屏幕比點(diǎn)擊來的更快和更容易,特別是遇到連續(xù)和冗長的內(nèi)容時(shí),滾動(dòng)顯然比點(diǎn)擊翻頁鏈接具有更好的可用性。滾動(dòng)很適合移動(dòng)設(shè)備:屏幕越小,滾動(dòng)的時(shí)間越長。移動(dòng)瀏覽的普及是采用滾動(dòng)方式的另一個(gè)重要原因。移動(dòng)設(shè)備的手勢(shì)控制使?jié)L動(dòng)更加直觀和易用。無限滾動(dòng)頁面的常見問題與優(yōu)化方法做SEO就是一個(gè)從發(fā)現(xiàn)問題到解決問題的過程,任何對(duì)搜索引擎及用戶體驗(yàn)不友好的技術(shù)都有優(yōu)化的空間,無限滾動(dòng)頁面也是一個(gè)道理,被大家噴的越多,說明可優(yōu)化的空間就越大,我們只需要發(fā)現(xiàn)問題并將它解決掉就可以了。導(dǎo)航是瀏覽網(wǎng)站的關(guān)鍵部分,也是用戶體驗(yàn)的重要部分。無限滾動(dòng)破壞了通常的導(dǎo)航流。優(yōu)化方法:使用吸頂導(dǎo)航保持導(dǎo)航的可見性使用無限滾動(dòng)時(shí)候,最好保持導(dǎo)航條持續(xù)可見,這樣可以很快導(dǎo)航到頁面或應(yīng)用的不同區(qū)域,對(duì)用戶來說也更簡(jiǎn)單。如果找不到導(dǎo)航條,用戶將不得不一路向上將頁面滾回去。吸頂導(dǎo)航是一個(gè)不錯(cuò)的解決方法。用戶滾動(dòng)獲取新內(nèi)容的時(shí)候,導(dǎo)航條可以隱藏起來;當(dāng)用戶開始往回滾動(dòng)試圖回到頂部的時(shí)候再顯示出來。在一個(gè)無限滾動(dòng)的網(wǎng)站中很難發(fā)現(xiàn)頁腳,但是用戶有時(shí)候需要訪問頁腳。如果你的網(wǎng)站或應(yīng)用有頁腳,且它對(duì)用戶很重要,那就應(yīng)該用“加載更多”的方法。新內(nèi)容不會(huì)自動(dòng)加載,直到用戶點(diǎn)擊了“加載更多”的按鈕。這構(gòu)成了一個(gè)很簡(jiǎn)單的交互界面,也使得按需加載額外內(nèi)容的認(rèn)知負(fù)荷最小化。當(dāng)用戶點(diǎn)擊無限滾動(dòng)頁面中的鏈接跳轉(zhuǎn)的其他頁面,并嘗試點(diǎn)擊返回按鈕時(shí),由于滾動(dòng)條被重置,會(huì)導(dǎo)致無法回到之前瀏覽的滾動(dòng)位置,這會(huì)產(chǎn)生很大挫敗感。優(yōu)化方法:使用js記錄滾動(dòng)位置頁面有跳轉(zhuǎn)的地址,不是直接鏈接過去。而是要帶著當(dāng)前位置滾動(dòng)過的距離進(jìn)行跳轉(zhuǎn)。核心代碼段如下所示:
隨著無限滾動(dòng),您將把越來越多的內(nèi)容加載到內(nèi)存中。這直接影響了網(wǎng)頁性能,因?yàn)闉g覽器要比通常打開頁面做更多的工作,客戶端需要不斷監(jiān)聽與滾動(dòng)相關(guān)的調(diào)用。優(yōu)化方法:使用懶加載或預(yù)加載的方式優(yōu)化性能懶加載:是一種按需延遲資源的方式。在加載顯示頁面時(shí),并不一次性加載所有該頁面所需要的圖像,對(duì)于在可視區(qū)域之外的圖像,可以等到用戶滾動(dòng)到該區(qū)域的時(shí)候,再進(jìn)行加載。預(yù)加載:提前告訴瀏覽器將會(huì)用到的資源(例如圖片),提前加載緩存起來。需要的時(shí)候,直接從緩存中獲得圖片等資源http請(qǐng)求并沒有減少,而是在頁面加載渲染的過程中,在網(wǎng)絡(luò)不繁忙的時(shí)機(jī)發(fā)出請(qǐng)求。當(dāng)內(nèi)容在加載的時(shí)候,用戶需要明確的指示,說明正在進(jìn)行中。使用進(jìn)度指示讓用戶知道,新內(nèi)容正在加載,很快就會(huì)在頁面上顯示。因?yàn)榧虞d新內(nèi)容是一個(gè)很快的動(dòng)作,你可以使用循環(huán)動(dòng)畫來提供反饋,表明系統(tǒng)正在工作。當(dāng)內(nèi)容較多時(shí),可以使用無限滾動(dòng)與分頁系統(tǒng)相結(jié)合的模式進(jìn)行優(yōu)化。當(dāng)用戶滾動(dòng)兩到三屏?xí)r,適時(shí)插入分頁系統(tǒng),緩解用戶無盡瀏覽的疲勞感,同時(shí)可以采用顯示剩余資源數(shù)的方法,來讓用戶評(píng)估到底還需多長時(shí)間才能瀏覽完整個(gè)頁面。
JQUERY 無限滾動(dòng)插件:Endless Scroll
React 無限滾動(dòng)插件:react-infinite-scroller
vue 無限滾動(dòng)插件:vue-infinite-scroll
angular 無限滾動(dòng)插件:ngInfiniteScroll